
The Future of e-commerce is Here: Headless Commerce Explained
As an eCommerce business owner, you're always on the lookout for ways to improve your online store and make it stand out from the competition. One strategy that's gaining popularity is headless eCommerce, a revolutionary approach to online selling that allows you to decouple your front-end website from your back-end systems, giving you greater flexibility, scalability, and control over your online store.
In this blog post, we'll dive into what headless eCommerce is, why you should use it, and how it can help your business succeed in the digital age.
The Current State of E-commerce
Over the past few years, the e-commerce business has experienced meteoric growth. Online shopping has become a regular aspect of everyday life, especially for young adults. E-commerce worldwide is projected to grow at a 14.7% CAGR from 2020 to 2027, with revenue for 2027 pegged at a whopping $27.15 trillion.
In just the last decade, the e-commerce world has seen a tremendous change: the explosion of mobile commerce, the birth of social commerce, and ever-shifting consumer behaviors and expectations.
So, how can e-commerce stores stay on top of new trends and respond quickly to technological change to meet the needs of today's consumers?
This is where headless eCommerce comes in.
What is Headless e-Commerce?
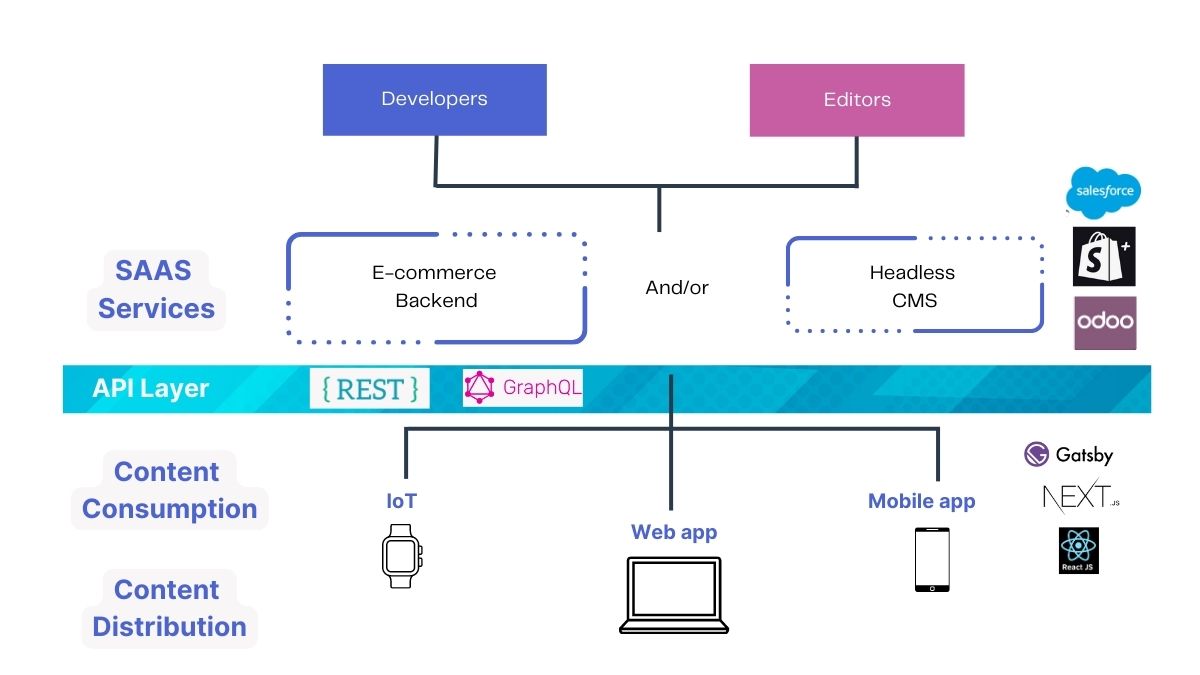
Headless eCommerce is a modern approach to building and managing an online store that separates the front-end user interface (i.e., your storefront) from the back-end system such as inventory management and order processing. This front and back-end separation allow businesses to have greater flexibility and control over the user experience, as they can customize the presentation layer of their website.
The concept of headless commerce isn't just trendy; it's quickly becoming an industry standard for web-based retail sites and brands. Its popularity is well-deserved, as businesses using a headless commerce model are significantly more adaptive, versatile, and cost-effective than those using older, less agile web-building models.
According toForbes, over $1.65 billion in funding was raised for headless technologies in 2020–2021 alone — and as more ecommerce businesses race to keep up with current trends, this number is bound to grow.
Headless eCommerce platforms allow businesses to easily integrate with other systems and platforms, such as social media, web apps, and chatbots. This technology is particularly useful for businesses that want to provide a personalized user interface.
Why use headless e-Commerce?
Maximizing Flexibility, Performance, and Integration: The Top Reasons for using Headless eCommerce for Your Business.
There are several benefits to using headless e-commerce:
Greater flexibility and customization
As mentioned earlier, headless eCommerce allows for greater flexibility and customization of the front-end user interface, which can be built and updated independently from the back-end system. This allows for more rapid development, easier updates to the website's design and functionality, and full control over the user experience.
Improved performance
Headless eCommerce can improve the performance of an online store by offloading some of the processing to the front-end UI. This can reduce the load on the back-end system and improve the overall user experience.
According to Google, a one-second improvement in website speed can increase mobile conversions by up to 27%. With 70% of shoppers making purchases on mobile devices, site speed clearly has a significant impact on your revenue potential. The speed of your site also has a significant impact on its SEO (search engine optimization).
Better integration with third-party tools and services
Headless eCommerce allows for the easy integration of various third-party tools and services, such as marketing automation software, content management systems (CMS), or payment gateways, without the need to modify the back-end system. This can save time and resources when implementing new features or integrating with external systems.
Better scalability
Headless eCommerce allows for greater scalability as it decouples the front-end UI from the back-end system. This allows the online store to easily add more resources to either the front-end or back-end as needed, without affecting the other.
Improved security
Headless eCommerce can improve the security of an online store by separating the front-end UI from the back-end system. This can reduce the risk of attacks on the back-end system, as the front-end UI does not have direct access to it.
Omni-channel Experience
Considering that 73% of customers use multiple channels — website, mobile app, social media, in-store self-service kiosks, etc. — to make a purchase and 76% prefer different channels depending on the context, a single-channel approach is no longer adequate. Legacy monolithic systems find it difficult to provide a consistent experience across all of these touchpoints.
By utilizing an extensive API, developers can access a wealth of data that allows them to create cohesive brand experiences for customers across all channels, including online stores, mobile, and physical stores. This leads to increased engagement and ultimately higher conversion rates. See how Jaxxon, a men’s jewelry store was able to double its conversions and reduce the bounce rate by 78%.
How is headless e-Commerce done?
Headless eCommerce is done by separating the front-end user interface (UI) from the back-end system that manages the core functions of the online store. The front-end UI is typically built using a JavaScript framework, such as React or Angular, and is responsible for displaying the website to the user. The back-end system, on the other hand, handles tasks such as product management, order processing, and payment processing.
Headless eCommerce can be implemented in both traditional eCommerce platforms and eCommerce-specific CMSs, such as Shopify or Magento.
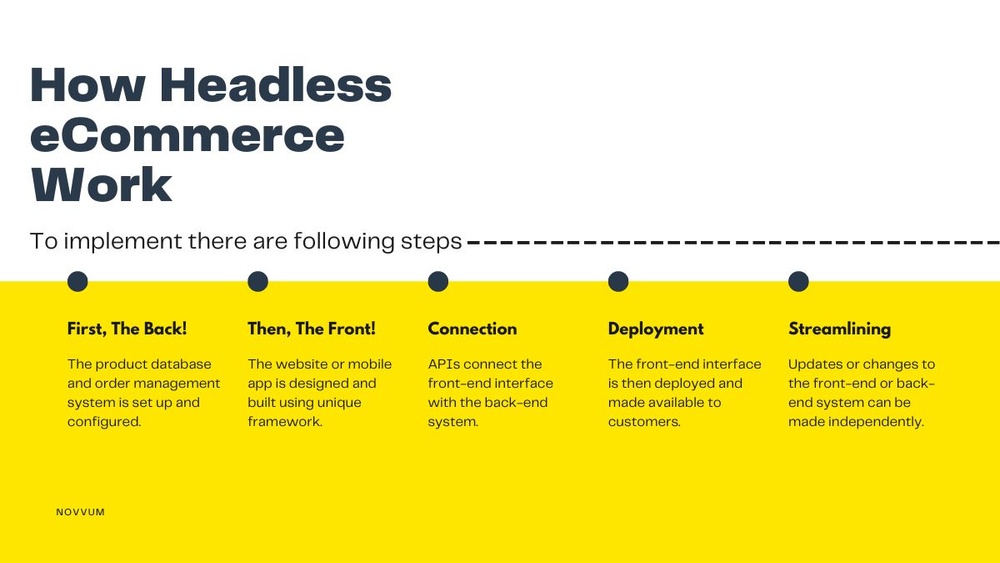
To implement headless eCommerce, the following steps are typically taken:
- The back-end system (such as the product database and order management system) is set up and configured.
- The front-end user interface (such as the website or mobile app) is designed and built using a framework such as React, Vue, or Angular.
- APIs (Application Programming Interfaces) are used to connect the front-end interface with the back-end system, allowing for seamless communication between the two.
- The front-end interface is then deployed and made available to customers.
- Any updates or changes to the front-end interface or back-end system can be made independently, without affecting the other.
Brands already using Headless e-Commerce.
Headless eCommerce is a relatively new concept, but it is quickly gaining popularity among online retailers. Some well-known companies that are already using headless eCommerce include
- Nike:The successful sports brand is using headless eCommerce to improve the functionality and scalability of its online store.
- Target:The user experience of their online store and to better integrate with their mobile app, the brand has availed headless eCommerce to improve.
- Staples: A UK-based office supply behemoth, had a massive product catalog that required frequent updating and was primarily organized in silos based on product inventory and promotional plans. As a result, the brand became headless in order to eliminate dependency across the various segments.
- Recess: Well known for its relaxing animations that move along as visitors scroll down the page. The animations are what enable a more immersive shopping experience on their website as compared to their competitors. This is possible due to their adoption of headless commerce.
- Venus: a renowned women's fashion retailer, experienced poor loading times, with more than 80% of its site pages taking more than one second to load. Venus implemented Headless Commerce to enhance their conversion rate and site speed. As a result, Venus noticed a significant boost in site speed, with more than 70% of site pages now loading in under a second. That's a massive increase of more than 50%. As a result, the brand saw a 24% boost in conversion rate and significantly enhanced customer retention.
These are just a few examples of the many companies that are already using headless eCommerce to improve the online shopping experience for their customers.
How to set up headless e-Commerce for your business?
To set up headless eCommerce solutions for your business, follow these steps:
- Determine your business needs and goals for using headless eCommerce.
- Select a content management system (CMS) to serve as the foundation of your setup.
- Choose an eCommerce platform to handle back-end functions.
- Set up API calls to integrate the CMS and eCommerce system.
- Customize the front end of your website using the CMS.
- Test and launch your headless eCommerce setup.
Remember, finding the right experts is key to setting up headless eCommerce. Businesses have diverse needs, so just researching the terms and services of a platform is not enough. Partner with a team that knows how to use the platform to your benefit and can customize it to fit your business needs.
Setting up a headless architecture is a straightforward process, but finding the right team to implement it takes time. When you've identified the team you want to work with, be sure to provide them with the necessary details about your business. They will further assist in making technology decisions tailored to your specific needs.
The Future of Online Business
In conclusion, headless eCommerce can future proof your online business. It enhances the flexibility, performance, and security of your online stores. By separating the front-end user interface from the back-end system, businesses can achieve higher conversion rates. Additionally, headless commerce platforms allow businesses to easily integrate their online stores with other platforms, such as social media or mobile apps. With greater control over the shopping experience, an online presence is established with the best customer experience.
It's clear that headless eCommerce offers many advantages, which is why it's being adopted by a growing number of businesses and organizations for their online stores. If you want to enhance your online store, headless eCommerce is a solution worth considering.